深入了解 Combo Handler:前端靜態(tài)資源請求優(yōu)化的關(guān)鍵技術(shù)
在前端開發(fā)領(lǐng)域,靜態(tài)資源請求的優(yōu)化對頁面的整體性能至關(guān)重要。那么,我們該如何操作?以小S所遭遇的困境為例,這確實是一個值得我們深入探討的問題。
小S的任務(wù)背景
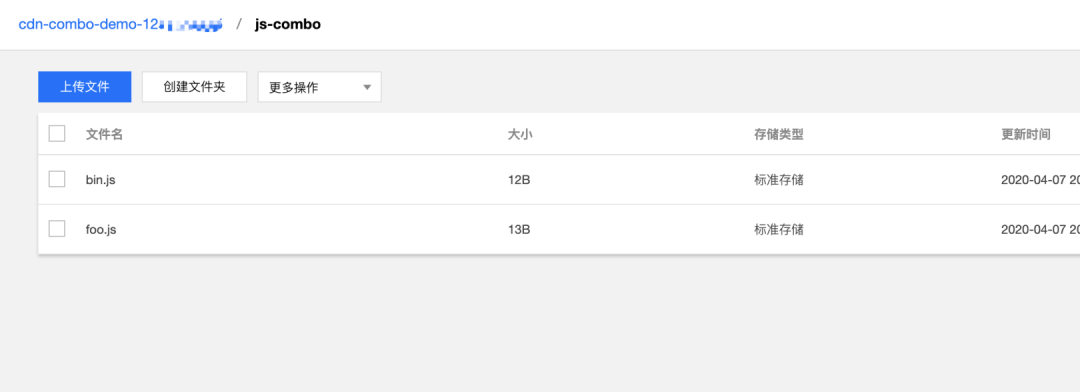
在單個網(wǎng)頁中,往往有許多獨立的js和css文件需要加載,這種情況并不少見。例如,在眾多大型互聯(lián)網(wǎng)項目中,頁面內(nèi)容繁多,素材豐富。每當(dāng)這些資源被請求,瀏覽器便需分別獲取相應(yīng)的文件。這一過程無疑會大大影響頁面加載速度,導(dǎo)致訪問者可能因等待而感到厭煩,甚至放棄訪問。因此,小S承擔(dān)的優(yōu)化前端靜態(tài)資源請求的任務(wù)顯得尤為重要。他所負責(zé)的前端系統(tǒng),靜態(tài)資源通過騰訊云CDN分發(fā),并存儲于騰訊云COS對象存儲中。由于不同模塊的js、css文件被打包成多個,問題顯得頗為復(fù)雜。
HTTP2.0的考量
// 非npm安裝可查看 https://cloud.tencent.com/document/product/1154/42990npm install -g serverlessserverless -v
小S最初打算用HTTP2.0來嘗試解決問題。HTTP2.0在提高網(wǎng)絡(luò)請求效率上頗負盛名。眾多知名網(wǎng)站在提升性能時,都會優(yōu)先考慮它。但小S檢查CDN的請求配置后,發(fā)現(xiàn)HTTP2.0已經(jīng)被啟用。這樣一來,可供改進的空間就非常有限了,這讓小S再次陷入了困惑。
CDNCombo的思路

小S這時突然想起了之前了解過的CDNCombo。從請求實時合并著手,這確實是個不錯的方法。這種思路在眾多優(yōu)化前端性能的方案中,顯得尤為創(chuàng)新。之前在不少項目中,我們已經(jīng)嘗試過類似的解決方案,并且效果相當(dāng)不錯。它就好比在原本擁堵的網(wǎng)絡(luò)請求道路上,開辟了一條新的快捷通道,為問題的解決帶來了新的思路。
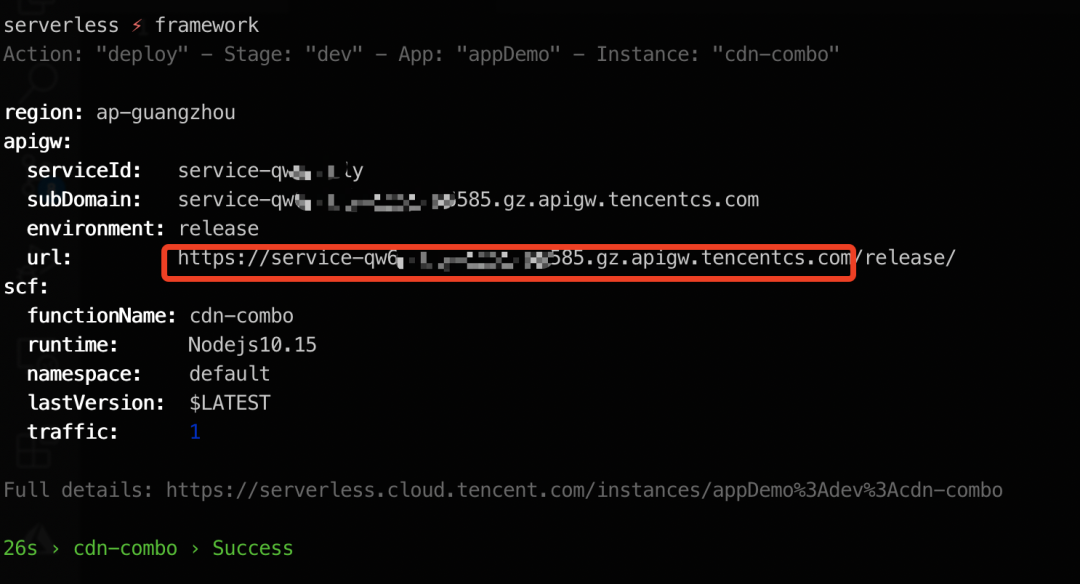
sls deploy
中間層的構(gòu)建
當(dāng)前,資源請求流程從前端經(jīng)過CDN再到COS。小S計劃在CDN與COS之間增設(shè)一個中間層。這層中間相當(dāng)于一位調(diào)度員,它根據(jù)接收到的請求,從COS中提取文件進行合并,然后將其反饋給CDN。CDN則根據(jù)請求路徑進行緩存操作。構(gòu)建這個中間層需要細致的設(shè)計,保證每個環(huán)節(jié)都準確無誤。這項任務(wù)對小S的技術(shù)功底提出了要求。

新服務(wù)的部署
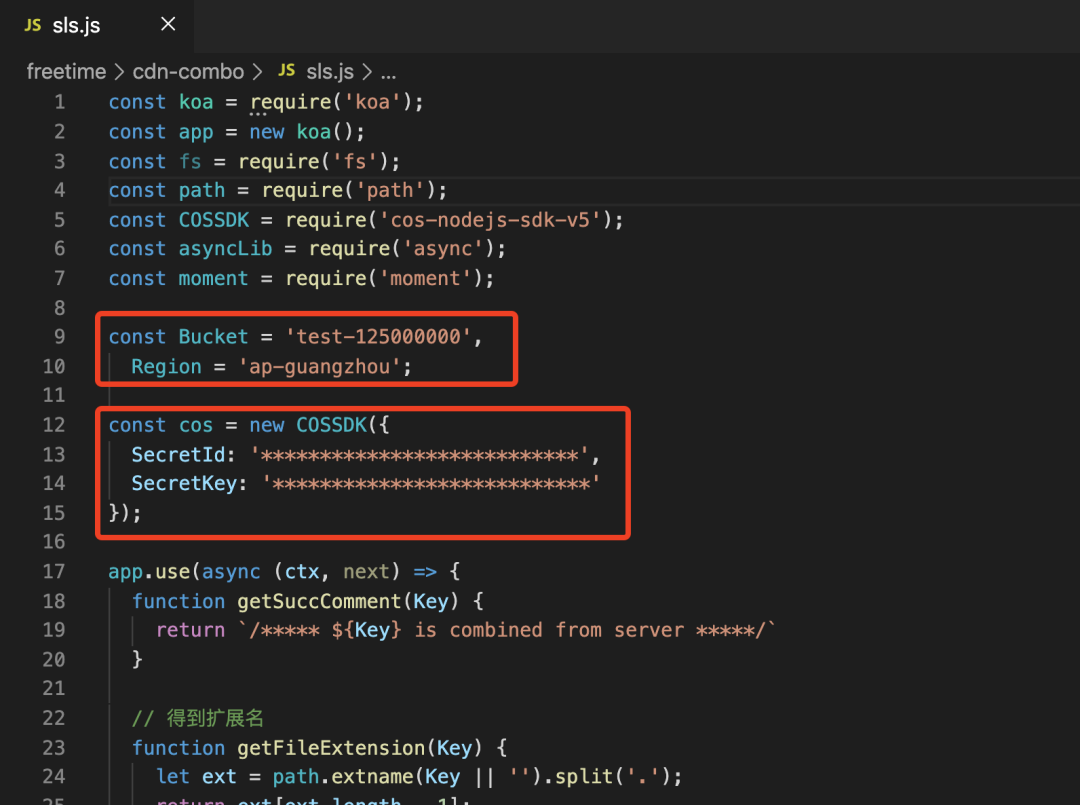
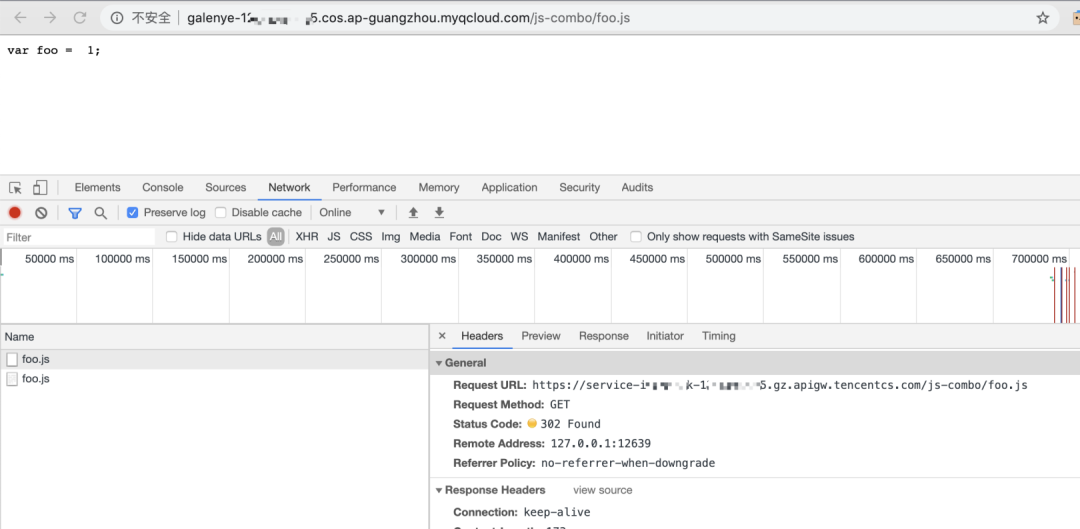
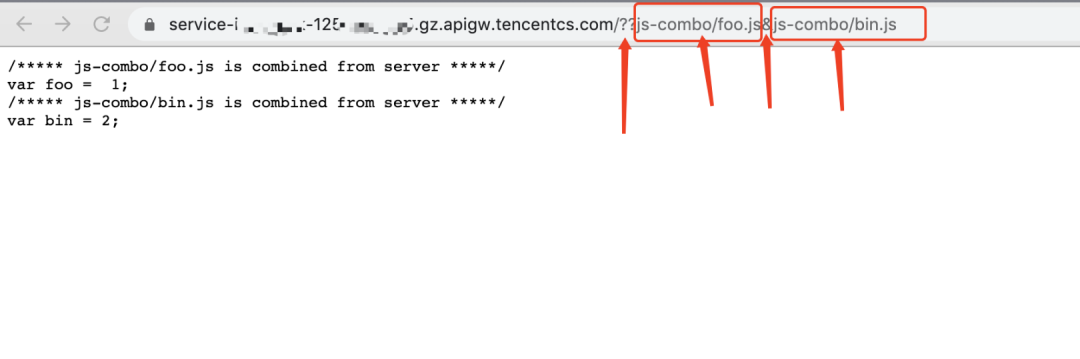
小S開發(fā)了一套程序,用于為cdn提供源站服務(wù)。程序中融入了一些巧妙的設(shè)計,例如,根據(jù)cdn的請求來決定是否啟用combo特性,通過url中的特定符號進行操作。在部署過程中,必須確保各項參數(shù)設(shè)置準確無誤,比如桶信息等相關(guān)配置。部署完成后,命令行會顯示相關(guān)信息。這一過程宛如一場復(fù)雜的戰(zhàn)役,每個細節(jié)都需精心把握。

變更與測試

部署完畢,必須對新的配置進行測試,確保其能正常運作。在測試中,小S發(fā)現(xiàn)通過特殊符號激活功能,能成功合并文件,這表明服務(wù)運行正常。接著,小S對CDN的源站進行了調(diào)整,過程中需留意多個細節(jié),比如回源協(xié)議的挑選。此外,別忘了調(diào)整頁面靜態(tài)資源的引用方式。最后,還需關(guān)注費用變更情況。只有完成這一系列操作,才算真正大功告成。
遇到前端靜態(tài)資源優(yōu)化的工作時,你可能會考慮這樣的方法。期待大家能點贊、分享這篇文章,并分享你們的看法。

作者:小藍
鏈接:http://www.haitaopa.cn/content/4252.html
本站部分內(nèi)容和圖片來源網(wǎng)絡(luò),不代表本站觀點,如有侵權(quán),可聯(lián)系我方刪除。