想無(wú)代碼搭建個(gè)人博客?Hugo和WebStack-Hugo主題讓你輕松上手

隨著信息量的不斷膨脹,個(gè)人博客逐漸變成了展示個(gè)人見(jiàn)解和交流技藝的優(yōu)質(zhì)場(chǎng)所。若想輕松構(gòu)建既美觀又適應(yīng)各種屏幕的博客或網(wǎng)站,只需選擇Hugo和WebStack-Hugo主題。
搭建前的準(zhǔn)備工作
搭建前,先確認(rèn)電腦里有沒(méi)有裝好必要的軟件和工具。沒(méi)裝的話,不用慌,我們會(huì)一步步教你安裝。提前做好準(zhǔn)備,能讓搭建過(guò)程更順滑,減少麻煩,增加方便。
下載并安裝Hugo

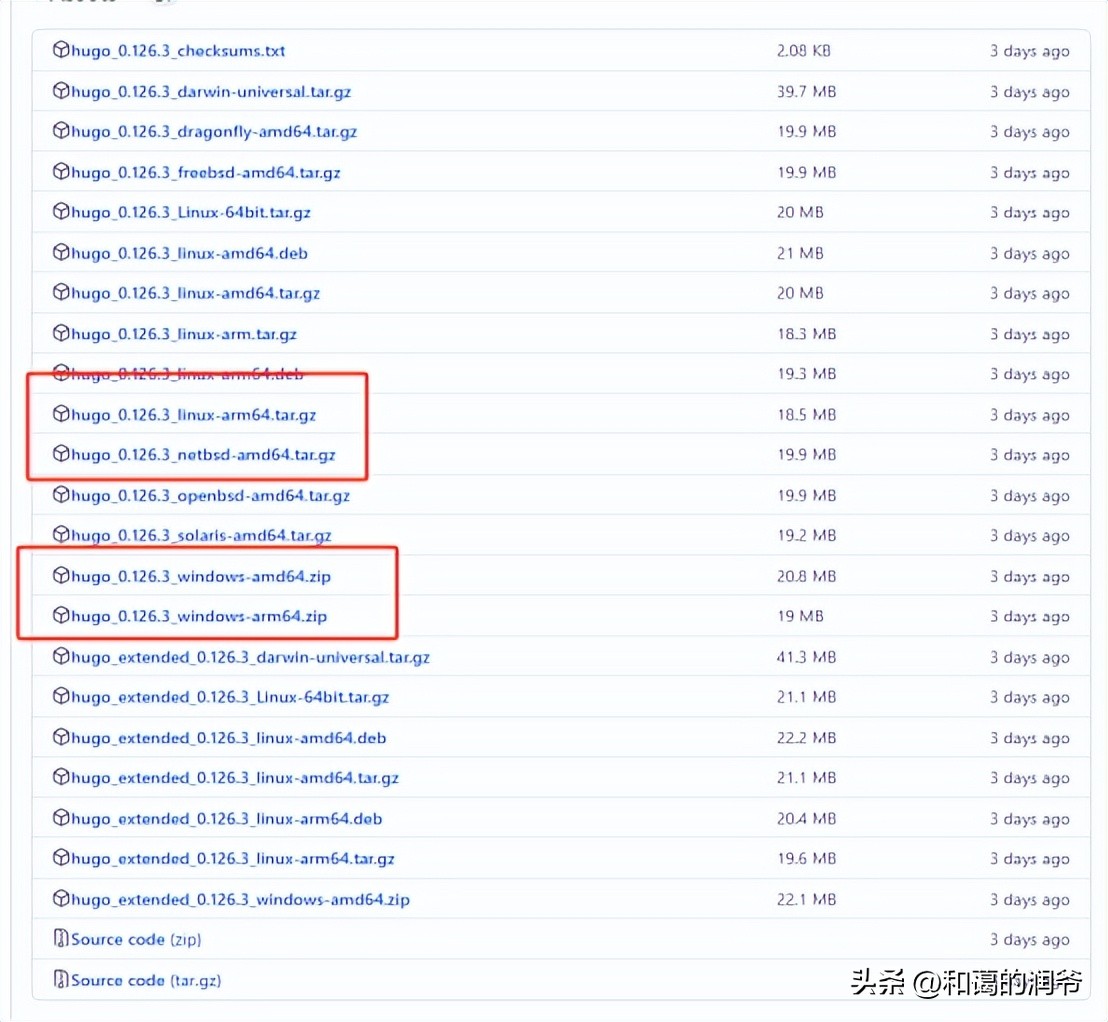
Hugo是一款方便的靜態(tài)網(wǎng)站構(gòu)建工具,能將Markdown或HTML文檔轉(zhuǎn)為靜態(tài)網(wǎng)站。使用它之前,得先下載。您可去Hugo的GitHub發(fā)布頁(yè)面,挑選適合您系統(tǒng)的版本下載。若GitHub無(wú)法訪問(wèn),別著急,后臺(tái)私信“Hugo”后,系統(tǒng)會(huì)自動(dòng)發(fā)送工具包。下載完成后,將Hugo的壓縮文件解壓到指定文件夾中即可。
獲取WebStack-Hugo主題

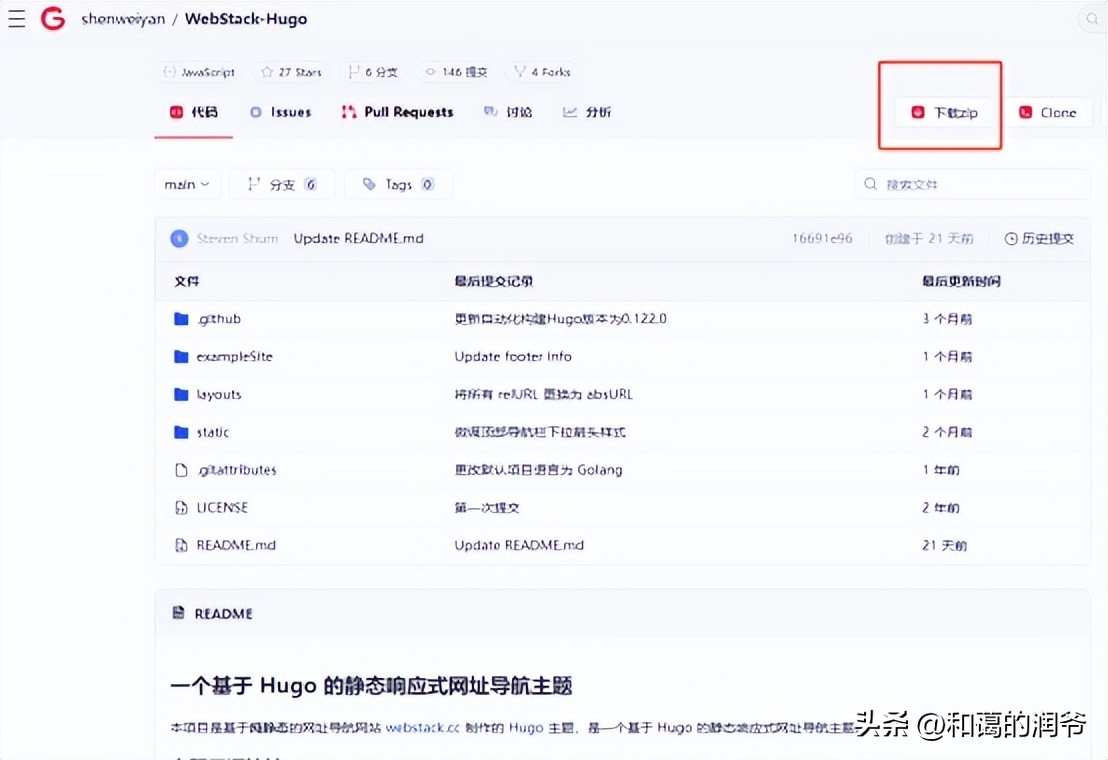
WebStack-Hugo是一款基于Hugo的開(kāi)源主題,風(fēng)格現(xiàn)代,設(shè)計(jì)簡(jiǎn)潔,功能多樣。想要獲取支持,請(qǐng)后臺(tái)私信“Hugo”獲取工具包。解壓后,記得將文件夾名改為“WebStack-Hugo”,這樣能確保與Hugo兼容。使用這個(gè)主題,你的博客外觀和功能將得到全面提升。
配置Hugo和WebStack-Hugo
解壓Hugo后,先在文件夾內(nèi)創(chuàng)建一個(gè)叫“themes”的新目錄。然后,把exampleSite目錄下的所有文件都移動(dòng)到Hugo的解壓文件夾里。進(jìn)入Hugo文件夾,按住Shift鍵并右擊,即可打開(kāi)PowerShell窗口。亦或是在CMD窗口中查看路徑,這兩種方式都能啟動(dòng)Hugo的本地服務(wù)。

訪問(wèn)本地服務(wù)器
服務(wù)開(kāi)啟后,您將得到一個(gè)專(zhuān)門(mén)用于本地訪問(wèn)的網(wǎng)站鏈接。只要在瀏覽器中輸入這個(gè)鏈接,您就能直接看到網(wǎng)站的真實(shí)效果。這樣一來(lái),您就能在本地提前預(yù)覽網(wǎng)站,有助于及早發(fā)現(xiàn)布局上的問(wèn)題。這也有利于我們提前進(jìn)行修改,確保最終展示的效果更加完美。

個(gè)性化你的網(wǎng)站
可對(duì)網(wǎng)站配置進(jìn)行調(diào)整,在Hugo文件夾中查找已復(fù)制的config.toml文件,利用文本編輯工具進(jìn)行修改。可修改網(wǎng)站標(biāo)題、描述、作者等基本信息。此外,還能編輯網(wǎng)站導(dǎo)航,在Hugo文件夾的data子目錄中找到webstack.yml文件,用編輯器對(duì)導(dǎo)航欄內(nèi)容進(jìn)行修改,使網(wǎng)站更具特色或品牌形象。
網(wǎng)站發(fā)布上線

網(wǎng)站預(yù)覽效果得到確認(rèn)后,便可以開(kāi)始上傳。Hugo支持多種部署方式,比如GitHub Pages和Netlify等,你可以根據(jù)自身需求挑選合適的方式,確保靜態(tài)網(wǎng)站能順利上線,讓更多人有機(jī)會(huì)訪問(wèn)你的博客。
您打算如何實(shí)施網(wǎng)站部署并確保其順利開(kāi)通?若這篇文章對(duì)您有所啟發(fā),別忘了點(diǎn)贊并分享給更多人!

作者:小藍(lán)
鏈接:http://www.haitaopa.cn/content/9078.html
本站部分內(nèi)容和圖片來(lái)源網(wǎng)絡(luò),不代表本站觀點(diǎn),如有侵權(quán),可聯(lián)系我方刪除。